
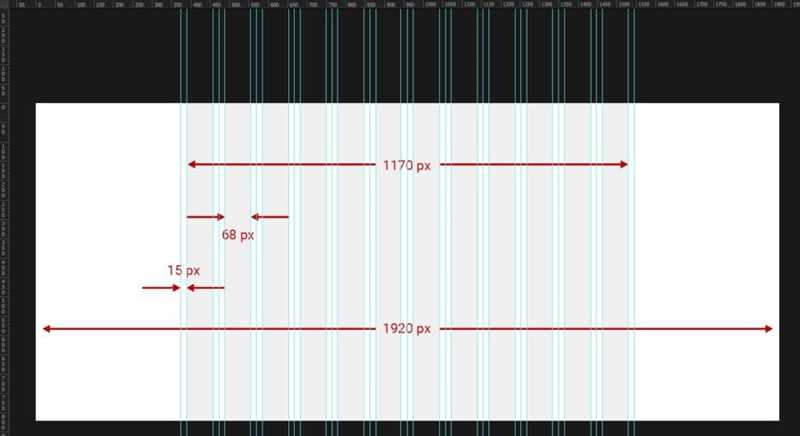
Сетки играют важную роль в создании прототипов веб-страниц. Они помогают определить расположение и относительные размеры элементов на странице. Сетка состоит из вертикальных и горизонтальных линий, которые разделяют страницу на равные или пропорциональные части.
Использование сеток при создании прототипов позволяет добиться единообразия и согласованности элементов на странице. Они помогают распределить информацию и компоненты по макету, установить соотношение между элементами и облегчают работу с линиями, отступами и размерами.
Сетки также позволяют более эффективно использовать пространство страницы и создать более удобную и понятную структуру страницы. Они являются основой для разработки адаптивных макетов, которые подстраиваются под различные размеры экранов и устройства.
При создании прототипа страницы с использованием сеток следует учитывать главные принципы дизайна, такие как симметрия, гармония и баланс. Сетка помогает распределить элементы на странице таким образом, чтобы они выглядели эстетично и дополняли друг друга. Кроме того, использование сеток упрощает внесение изменений в макет, так как элементы уже расположены с учетом изначального дизайна.
Что такое сетки и почему они важны для прототипирования
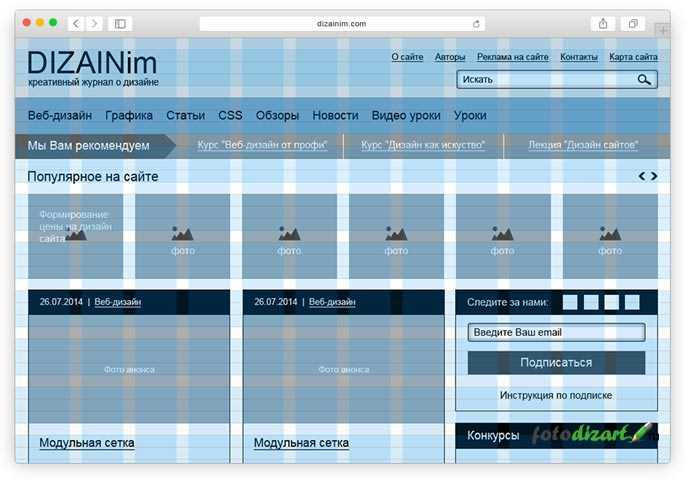
Сетки играют важную роль в процессе прототипирования страниц, так как позволяют создавать удобную и структурированную основу для размещения интерактивных элементов и контента. Они помогают дизайнерам и разработчикам представить себе, как будет выглядеть и функционировать их проект на самом этапе создания. С помощью сеток можно быстро расположить элементы на странице, создать систему навигации и сделать дизайн более симметричным и эстетичным. Кроме того, использование сеток упрощает командную работу и улучшает процесс взаимодействия между дизайнерами и разработчиками.
Преимущества использования сеток в прототипировании:
- Легкость визуализации – с помощью сеток можно ясно представить расположение элементов на странице и оценить их внешний вид;
- Удобство адаптации – сетки позволяют быстро адаптировать макет страницы под различные устройства и разрешения экрана;
- Создание единообразия – с помощью сеток можно создать единый стиль и симметрию в дизайне, что улучшает восприятие информации;
- Оптимизация взаимодействия – использование сеток упрощает работу дизайнеров и разработчиков, ускоряет процесс и повышает точность реализации проекта.
Преимущества использования сеток при создании прототипов

- Структурированность: Сетки помогают установить четкую структуру и организацию контента на странице. Они позволяют разбить страницу на регулярные блоки, что делает его понятным для пользователей. Кроме того, они облегчают распределение информации и элементов интерфейса, упрощая чтение и взаимодействие с контентом.
- Адаптивность: Сетки при создании прототипов позволяют адаптировать макет под разные экраны и устройства. Они помогают автоматически перестраивать и перераспределять элементы страницы, обеспечивая хорошую читаемость и удобство использования независимо от размера экрана. Это особенно важно с учетом растущей популярности мобильных устройств.
- Эффективность: Использование сеток позволяет сократить время и усилия, затрачиваемые на создание и редактирование прототипов. Поскольку они предоставляют готовые шаблоны и решения для размещения элементов страницы, дизайнерам и разработчикам не нужно создавать их с нуля. Это значительно ускоряет процесс и позволяет сосредоточиться на главных элементах и функциях.
Таким образом, использование сеток при создании прототипов является неотъемлемой частью эффективного и удобного проектирования интерфейса веб-страницы. Они помогают установить структуру и организацию контента, обеспечить адаптивность для разных экранов и устройств, и упростить создание прототипов, экономя время и усилия.
Наши партнеры: